Is this the right solution for you?
Allows entrepreneurs and startups to test their ideas quickly and cheaply, without having to hire a team of developers or invest a lot of money into building a fully functional product.
-
Founders without any tech or product team
-
Crunched budget
-
Building a Marketplace
-
Quick delpoyment for feedbacks
-
Single core-feature Product
-
Testing the market demand
Tools
Go faster and further with no‑code
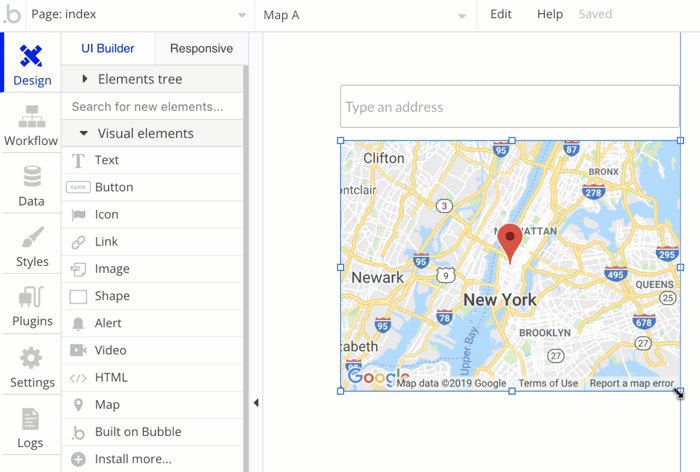
No-code development tools are software platforms that enable us to create applications & automate workflows without writing any code. These tools provide a visual interface and drag-and-drop components that allow users to build complex applications quickly and efficiently.

App Development

Automation & Workflow

Guide to Build No-Code MVP
If you take the no-code approach to building your MVP, this step-by-step guide will help ease the task.
1. Product Manager
An important consideration before you can begin is to have yourself a proper Product Manager who would be your wingman and support you throughout the process.
2. Comprehensive Research
Comprehensive research identifies all the existing solutions, completes a thorough marketing understanding, and summarizes what your competition is doing. It takes the market-fit approach to decide if your product is what the users require. It is a three-question approach that you will take to complete the exploration.
3. Prioritizing Features
In the case of an MVP's low code or no-code development, you should have features you want to include in the product. However, you will waste time and effort creating a full-fledged product. That’s why, after defining all the features for your product solution, identify the ones you believe will help the MVP goals. Prioritize the functions.
4. Success Metrics
Once you have launched the no-code MVP for your concept, it is essential to measure the success. You need to know if you can work on this idea or if you need to create a new idea. User Engagement; Net Promoter score; Total Downloads; Customer Lifetime .etc.
5. Define the Blueprint
Once you have incorporated the feedback and assessed your idea, it is time to plan for the final product. It would help if you had a well-crafted proper blueprint that showcases the future scope of the product.
6. RoadMap
A detailed roadmap is critical before you can plan a detailed MVP this roadmap will aid further refinement for Product design and a more comprehensive MVP development of your Product.
What is the right fit?
Choose the Right Approach
Finding a suitable no-code MVP approach for your product right at the start makes things easier for you.
1. Prototype Approach
The idea is to create a first-version product that can help you understand the target market requirements. You will be converting your concept into a prototype to see how people react. It will help you know if people are willing to sign up for this idea. With this approach, your idea can reach the maximum number of people with minimal effort. A few examples of this approach include demo videos and surveys. If people sign up for the process, they are surely going to use your product.
2. Single Feature Approach
Instead of adding all the features and launching a full-fledged product, only to see it fail, you can create a single feature no-code MVP that will help you realize if people are looking for such solutions. You will be presenting the core function of the application. If people are on-board, you can start creating the actual product.
3. Crowdfunding Approach
Instead of beginning with the creation of the product, you can start by selling the idea. Create a crowdfunding page for the concept. Tell the users what you plan to create. When people start investing in your product, you will know there are customers out there for the solution. The sell-first, make later idea always helps collect the funds needed for the project.
4. Landing Page Approach
The landing page offers a complete insight into the product. It talks about how the product can be used, the functionality, what makes it stand out, and why users will like it. (a)Highlights the USP of the product; (b) Shares all the essential knowledge; (c) Describe the solutions that the product will provide. The landing page is a detailed insight into how the product will work. You can add a CTA that takes the user to a signup page at the end of the page. If they like it, they will sign up as beta users of your product.
5. Email Approach
If you want to get your idea validated, the email approach is an excellent idea. You can detail out everything about your product in the email. You can ask people to sign up as beta users. It will help you evaluate the concept. It also saves a lot of time creating the product, adding the features, and launching it.
6. Chat Concierge Approach
If you want to collect data before you begin approaching the concept, this method works best. It allows you to chat with your potential customers, get to know their issues, and decide whether they will like the product you are offering. When you have enough data to analyze, build insights to know your user better.
Mistakes to Avoid
1. Creating Full Product
You are creating a minimal viable product. You must evaluate the concept at this point. Most business owners try to make an entire product by adding all the features possible. They want to achieve perfection the first time. That’s a wrong approach. Introduce the product, and its capabilities and focus on a single feature. It will help you realize if there are early adopters for the product or not.
2. Ignoring Feedback
You are creating the no-code MVP to gain user insights. It is essential to visualize the feedback and incorporate a defined system for quicker iterations. You need user data to be able to improve your product and further its scope. When you launch MVP, you are getting ready to know your customer better and identify their needs.
3. Unclear Product Vision
Before you launch the no-code MVP, you should have a clear vision of how you want to position and scale the product. Once the no-code MVP is a success, you will keep adding new features. Loss of product vision at the next stage can lead to loss of potential and existing customers. It can also lead to massive product failure.
4. Success Metrics
Once you have launched the no-code MVP for your concept, it is essential to measure the success. You need to know if you can work on this idea or if you need to create a new idea. User Engagement; Net Promoter score; Total Downloads; Customer Lifetime .etc.
5. Define the Blueprint
Once you have incorporated the feedback and assessed your idea, it is time to plan for the final product. It would help if you had a well-crafted proper blueprint that showcases the future scope of the product.
6. RoadMap
A detailed roadmap is critical before you can plan a detailed MVP this roadmap will aid further refinement for Product design and a more comprehensive MVP development of your Product.
Limitations
You cannot create a no-code MVP for all ideas and situations. It is a continuous technique to connect with the users and seek their feedback on the product idea. You are required to release quick iterations after incorporating the feedback offered by the users. It is vital to stay in the loop if you want to give out an impressive solution. Introducing a functionality is not enough; you will need to change it as per the user’s requirements.